Rebuilding the Information Architecture of Websites for Michigan State University
Team: Information Architect/UX Designer
My Role: As the only person working on this, I do whatever needs to be done

The Problem
ASH.com was a WordPress site inherited by Michigan State University’s Department of Writing, Information, and Digital Experiences with a massive information architecture problem. There was a huge amount of poorly organized content. This meant it was difficult for me to determine what content existed and where it was located.
With that in mind, I decided research would be my first step, with two main questions I hoped to answer. First, what were we dealing with? There needed to be a deep dive on the site to determine what shape we were in. Second, we needed to get in touch with our users and stakeholders. What do they use the site for, and what does the site need to be for them?
Documenting the Current Site
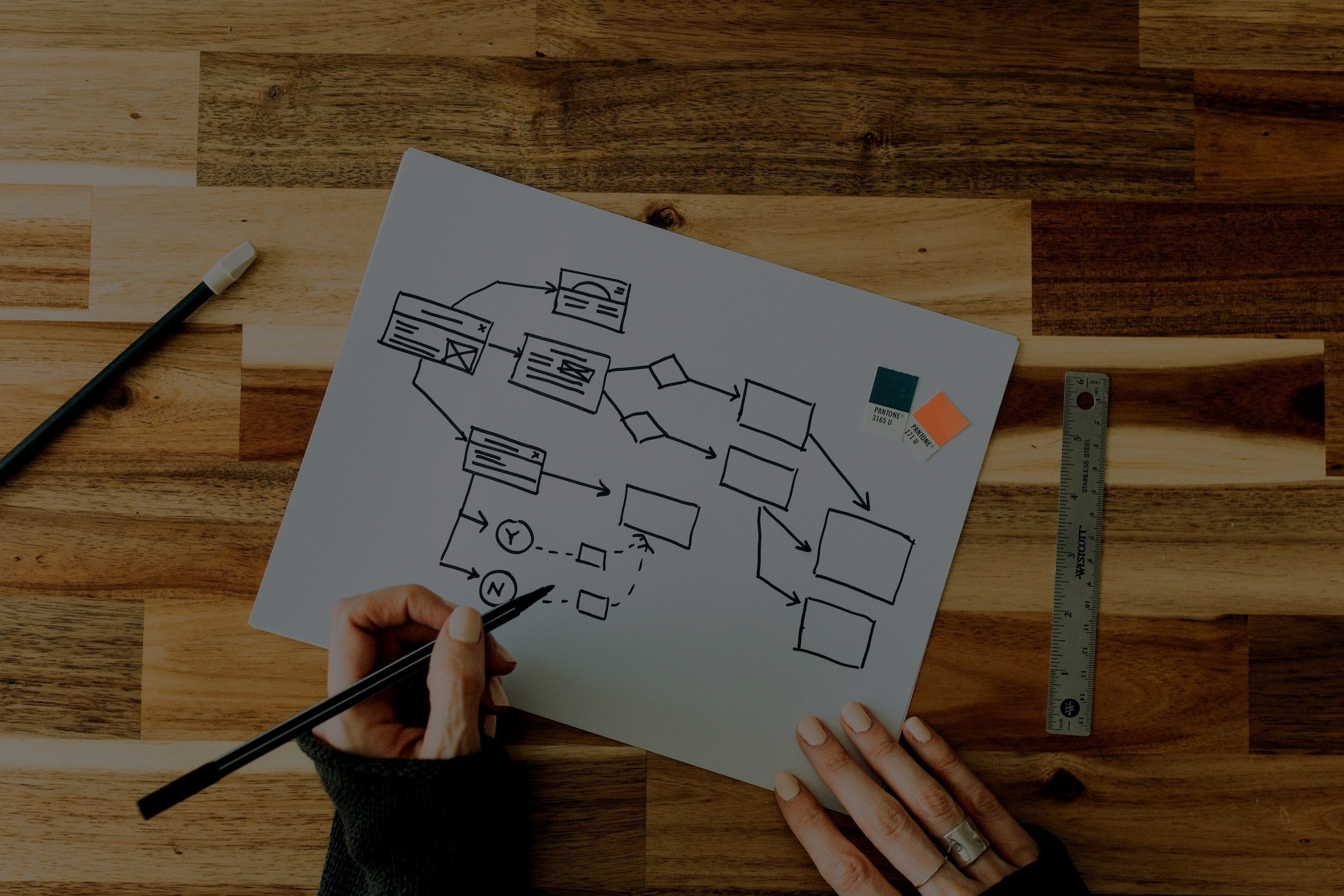
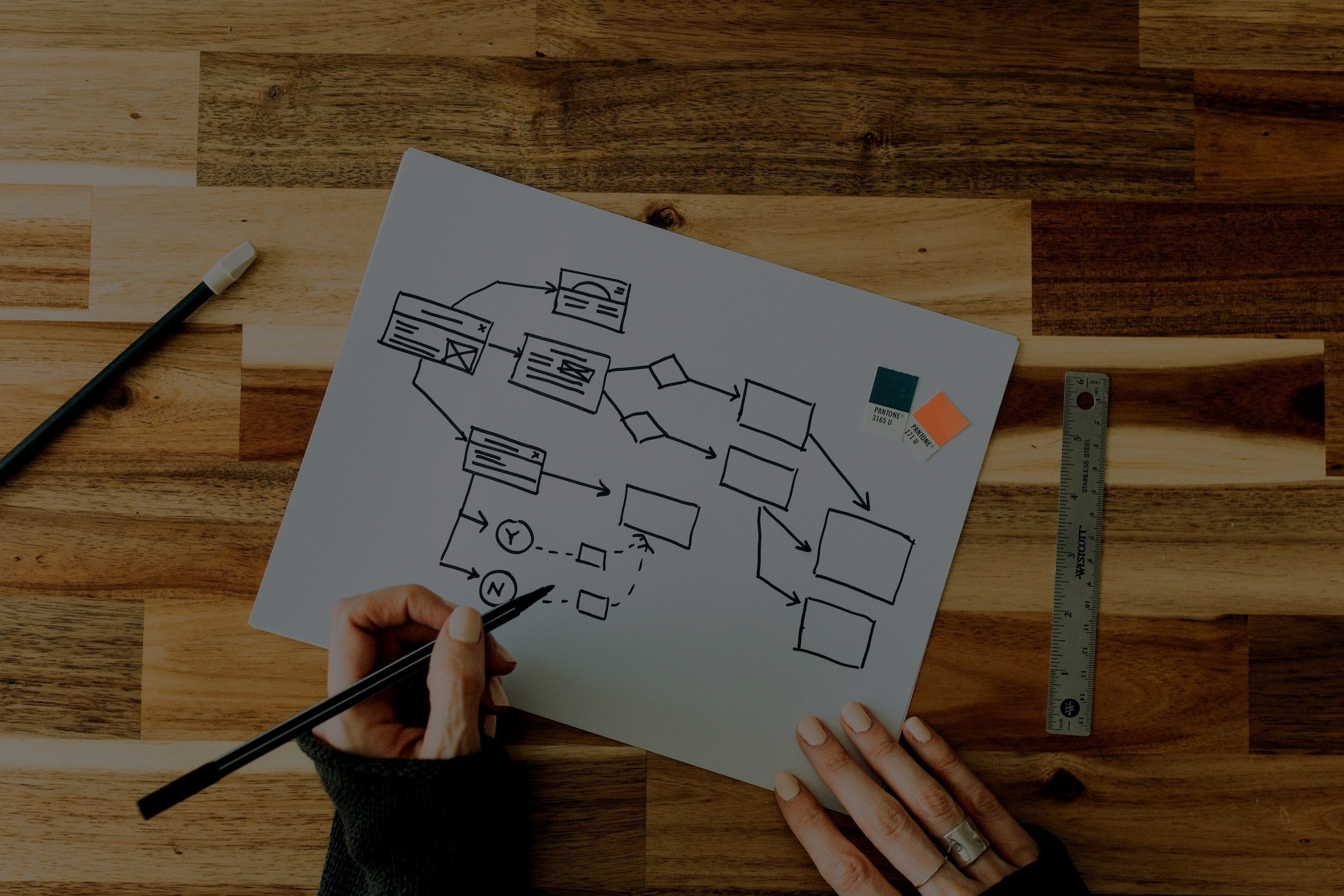
The first order of business was to create a log of all of the content on the site so we were aware of everything that we had to manage. This gave us all sorts of useful information like how much of our content was text vs images, and how it was distributed across the site.
The content inventory, sitemap, and other documents I created helped paint a picture of what we were dealing with.
Landscape Analysis
After documenting the content on the original site, my next task was to conduct a landscape analysis of comparable sites from an information architecture perspective. I chose to focus on what kind of content the sites offered, how it was structured, and what we could learn from each site in regards to how our content was structured and where our site fit into the community.
I chose to include qualitative observations, the overall navigation and structure, and some visual aids when needed. I also included my own analysis of each site to help give context to everything above.

Exploring the Needs of the Community
Now that I understand the site as it stands and others like it, the next step is to get an idea of what the site should be. My plan for accomplishing this is to get in touch with members of the community who use the site to find out which content is valuable and should be prioritized in the redesign.
Unfortunately, During the course of my internship the community stakeholders were not available to meet with me. The decision was made by my supervisor that this would be a task for future Interns, and I was sent to work on another project within the department.
Sherlockian.net
Another of my duties at the Department of Digital Experiences was to rebuild the Information Architecture for another site, Sherlockian.net. This was another site that had been neglected for a while and was in need of some work in this department. The first problem I was tasked with was reorganizing the content on three of the site’s pages. After an audit of the content, I found that much of it was outdated, and there were plenty of redundancies between pages.
These are some of the categories that content was organized into on the original pages
After conducting some usability testing on these pages, I found this the existing system made it difficult for the user to determine where they should be looking for different types of content, and what type of content each link corresponded to. My solution to this was to separate the community features on their own page and to organize the content links into collapsible sections with categories based on what type of content they were associated with, and how the user would engage with the content. This way they could find content based on the activity they felt like doing.
At this point a full redesign of the site was not one of my tasks so I kept the visual style consistent with the existing design system on the site.
This is an interactive mockup of the new page I designed the replace the first three. Once you click play I recommend hitting the fullscreen button in the upper left corner of the prototype for the best experience.










